
什么是响应式布局?
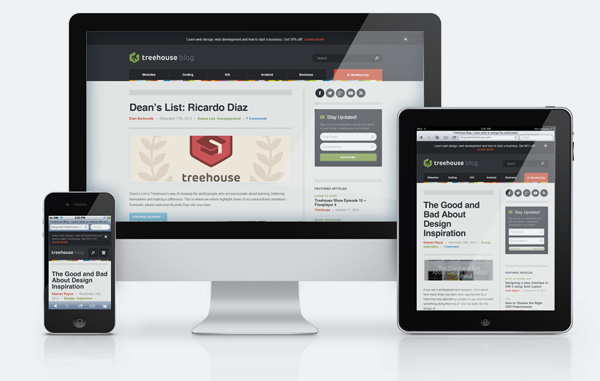
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简单来说,就是让网站能够兼容多个终端设备,例如PC电脑、Pad平板、各种手机,或是未来的谷歌 glass、苹果iWatch等,不论横屏或竖屏状态,网站都可以完美显示,而不是每个终端都单独制作一个版本。
响应式布局概念提出之后,很快便在全球范围内形成了一种网站设计趋势,千助也对其设计理念和制作技术进行了深入的研究和实践,并将其应用于自身的官方网站建设当中 ( gushu.cc ) ,下面就与大家分享下响应式布局的设计思路。
响应式布局的设计思路
在 以前的网站制作过程中,调试各种浏览器兼容性已经给设计者们带来了很大的困扰,现在又要加上各种屏幕的兼容测试,这不是让人崩溃的节奏吗?但是,有需求就 会有解决方案,CSS3媒体查询 ( Media Query ) 技术的诞生解决了这个难题,我们通过这种技术可以轻松地判断设备屏幕尺寸,并根据不同的尺寸调整布局方式,从而实现了兼容多种终端设备的需求。
在进行响应式布局设计时,我们首先要明确网站用户的主要终端来源,如果是移动端为主,则采用“手机屏优先”的设计方案,如果是使用PC电脑为主,则采用“宽屏优先”的设计方案,不能一味地认为响应式布局就是专门为移动建站而设计的。
以 “手机屏优先”为例来说,我们可以将竖屏和横屏模式进行区分布局,从最小屏幕依次至最大屏幕进行布局规划:iphone4、iphone6、 iphone7、iphone7 plus、mini ipad、ipad、PC小屏、PC宽屏。当然也可以根据需求情况,调整或合并一些屏幕的布局方式,至于三星、小米等手机或Pad屏幕,实际上与苹果系列 的屏幕规格基本一致,布局也不会出现偏差,所以我们建议大家不妨就做个果粉吧。
免费的响应式布局在线测试工具
http://www.gushu.cc/responsive/

响应式布局的发展前景
在目前的市场上,IE9以下版本的浏览器不支持响应式布局,而Chrome ( 谷歌 )、Firefox ( 火狐 )、Safari ( 苹果 )、包括国内的搜狗、360等浏览器已全面支持了响应式布局。
虽然在中国依然有大量的IE8用户存在,但我们看到,全球化的技术进程将很快淘汰低版本浏览器。在未来,这些用户将不得不升级自己的浏览器版本,以获得更好的体验。就连一直以来都我行我素的IT大鳄微软,也只能跟随这种趋势,在其IE的升级版本中加入对响应式布局的支持。
我们在《前瞻2015全球网站设计趋势》一文中就提到,响应式布局将席卷各种互联网,今后它将不再是一种网站设计趋势,而是一种常态,这是大势所趋。
建站咨询热线
0755-3311-7218